什么是APP设计中交互样式?交互样式也是一组可被重复使用、被用户熟知、蕴含设计经验的界面交互模式。简单来说是,我们使用交互模板需要靠产品的定位、运营能力和用户群等。那么APP设计常见的交互样式有哪些呢?
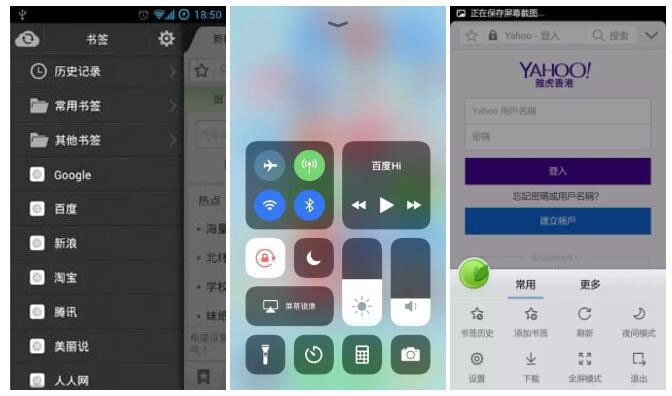
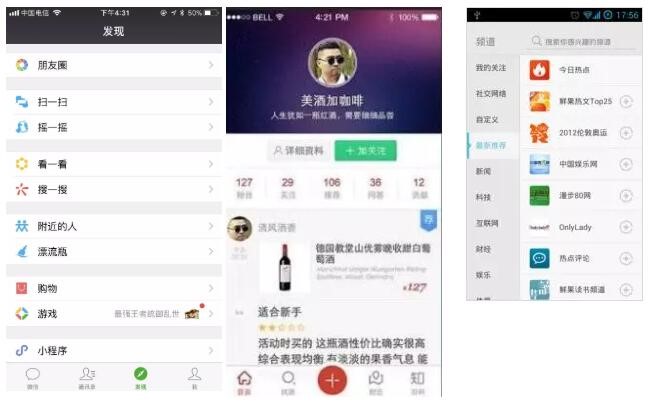
样式一:抽屉式

特点:
1. 隐藏内容,需要时可展开;
2. 抽屉栏一般从顶部、底部、两侧拉出(侧边栏);
3. 抽屉展示的内容一般是具体内容,弹框一般是完成设置或任务;
4. 抽屉隐喻在交互体验更加自然,和原截面融合更好。
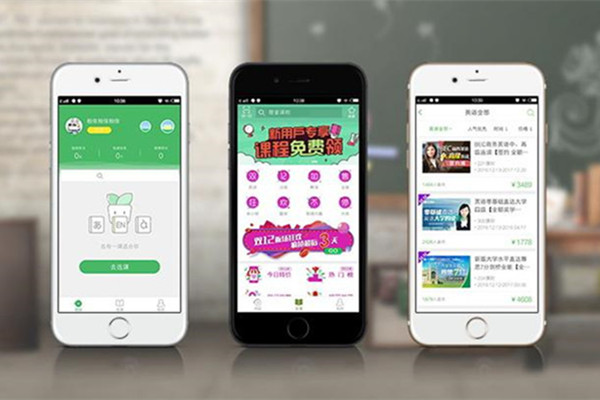
样式二:下拉式

特点:
1. 通常伴随动作;
2. 是早期谷歌平台的设计规范;
3. 节省界面。
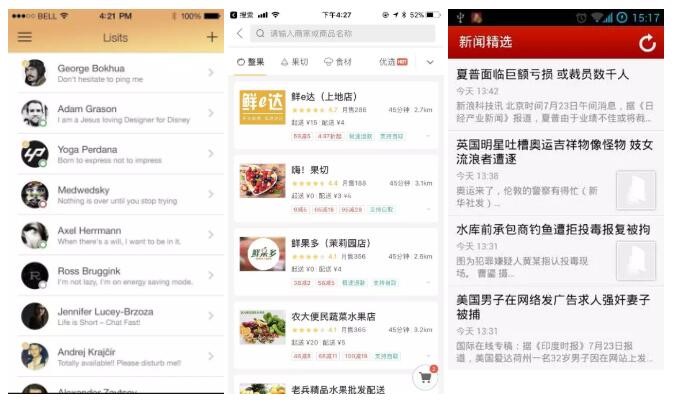
样式三:列表式

特点:
1. 很常用的布局之一,而且在视觉上整齐美观,用户接受度高;
2. 列表长度没有限制,通过滑动能查看更多内容;
3. 常用于并列元素的展示,如:目录、分类、内容等。
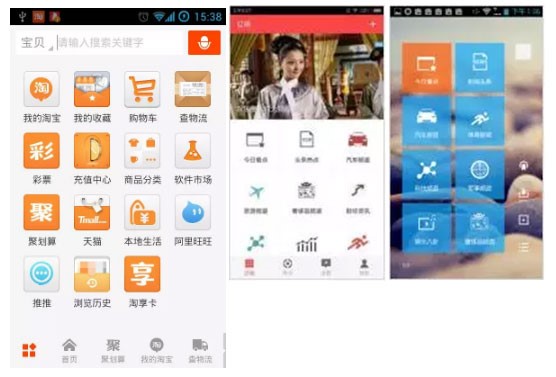
样式四:宫格式

特点:
1. 宫格式是非常经典的设计,展示形式简单,用户接受度广;
2. 宫格式使用元素数量固定不变,尤其是九宫格;
3. 虽然宫格式给人设计老套的感觉,但它的一些变体目前也开始流行;
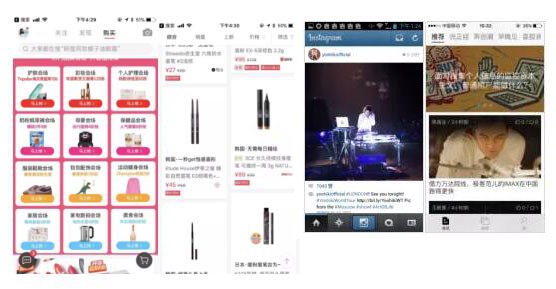
样式五:TAB式

特点:
1. 受屏幕宽度限制可显示的数量较少;
2. 能减少界面跳转的层级和用户的点击次数,提有效率;
3. 通过左右滑动查看更多内容,需要用户主动探索;
4. 功能之间密切时,用户需要频繁切换各功能,TAB无疑是很佳选择。
样式六:弹窗式

特点:
1.常见的布局设计
2. 需要时才弹窗,节省屏幕空间;
3. 可在原有界面上进行操作,不必跳出界面;
4. 非毁灭性操作尽量少用弹框。
除了以上六种布局设计,还有卡片式、轮播式、主题结构式以及组合式等,设计师可以根据APP设计的定位和风格选择合适的布局设计。